微信小程序radio不能改变大小?
发布时间:作者:济南小程序开发来源:未知点击:
小程序自带的radio似乎是不能调整大小的,在项目中使用时很不方便,时常会影响整个界面的效果。为了解决这个问题,我使用text标签结合icon标签实现了radio效果。
这里我们实现一个选择地区的单选框
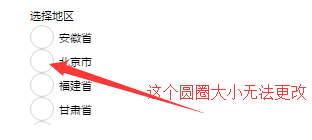
1.使用radio的效果

可以清楚的看出来圆圈的大小和字体的大小非常不协调。至于radio如何实现的,这里就不赘述了,大家可以在官方教程中学习简易教程-小程序
2.使用text加 icon实现radio效果
先上效果图

这里的icon可以调整大小,调整位置。
接下来看看如何实现的吧。
思路:
左边一个< text>右边一个< icon>来实现radio效果。
以列表方式排列所有地区area,给地区设置isSelect属性,如果isSelect=true则显示的icon 的type为success否则icon的type显示circle。
当text被点击时,根据area的id来确定被点击的text,被点击的text对应的area的isSelect属性设置为true否则设置为false。
先附上wxml文件代码部分:
<scroll-view hidden="{{hideArea}}" scroll-y="true" style="height: 100px;" bindscrolltoupper="upper" bindscrolltolower="lower" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}"><view class="radio-group" ><label wx:for="{{areas}}" wx:for-item="area"><text bindtap="selectAreaOk" data-areaId="{{area.id}}">{{area.name}}</text><icon wx:if="{{area.isSelect}}" type="success" size="10"/><icon wx:else type="circle" size="10"/></label></view></scroll-view>
先设定一个scroll-view,设置选择框的父容器位置大小其中radio-group的wxss设定了容器内字体大小已经排练方式
.radio-group{font-size: 26rpx;display: flex;flex-direction: column;}
接下来遍历了areas数组用来显示 地区名称+icon 其中为地区名称 < text>设置了 bindtap、data-areaId 。这里要跟js进行数据交互,其中data-areaId为传递过去的参数。
- 上一篇:文字超出限制在末尾加省略号
- 下一篇:微信小程序弹幕的实现






