小程序开发:iphoneX兼容之自定义底部菜单
发布时间:作者:济南小程序开发来源:未知点击:
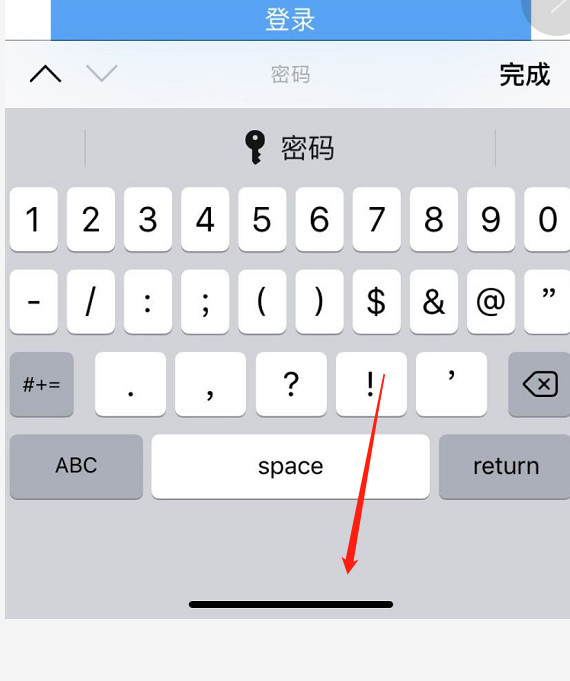
当我们需要自定义底部导航栏时 首先要解决iphoneX的底部大横条对这个兼容 通常不设置兼容 都会被挡住
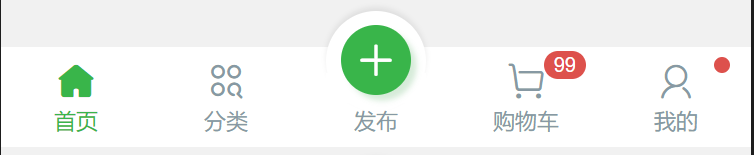
当我们需要自定义底部导航栏时 首先要解决iphoneX的底部大横条对这个兼容 通常不设置兼容 都会被挡住 如何编写 其中 env(safe-area-inset-bottom) 是计算兼容的高度 通常一半即可 calc 是计算css 你也可以加入高度 假设有第二层 底部固定栏 view.footer { bottom: calc(100rpx + env(safe-area-inset-bottom)); } 这样轻轻松松解决兼容 不需要写js代码 <-------------大横条-------------> <-------------自定义底部示例------------->
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) { .fixed-wrap { height: calc(env(safe-area-inset-bottom) /2); width:100%; } .fixed-pay { padding-bottom: calc(env(safe-area-inset-bottom) /2); }}

- 上一篇:微信小程序开发常见问题(一)
- 下一篇:婚庆行业微信小程序新玩法






