微信小程序-文字跑马灯效果
发布时间:作者:济南小程序开发来源:未知点击:
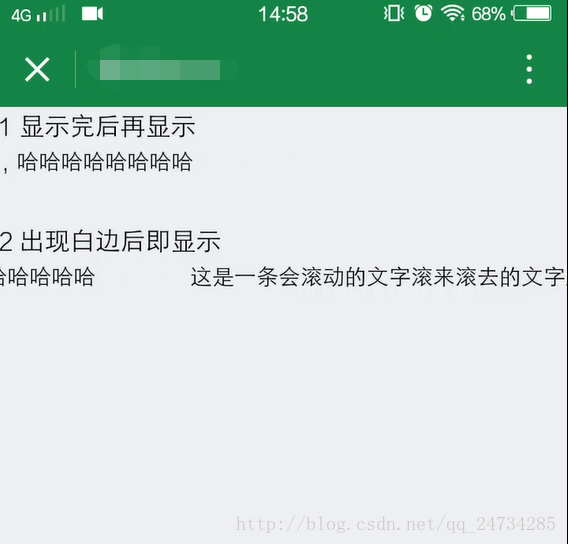
效果

wxml
<view>1 显示完后再显示</view><view class="example"><view class="marquee_box"><view class="marquee_text" style="{{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;">{{text}}</view></view></view><view>2 出现白边后即显示</view><view class="example"><view class="marquee_box"><view class="marquee_text" style="{{orientation}}:{{marqueeDistance2}}px;font-size: {{size}}px;"><text>{{text}}</text><text wx:if="{{marquee2copy_status}}" style="margin-left:{{marquee2_margin}}px;">{{text}}</text></view></view></view>
wxss
.example {display: block;width: 100%;height: 100rpx;}.marquee_box {width: 100%;position: relative;}.marquee_text {white-space: nowrap;position: absolute;top: 0;}
js
// pages/home/marquee/marquee.jsPage({data: {text: '这是一条会滚动的文字滚来滚去的文字跑马灯,哈哈哈哈哈哈哈哈',marqueePace: 1,//滚动速度marqueeDistance: 0,//初始滚动距离marqueeDistance2: 0,marquee2copy_status: false,marquee2_margin: 60,size: 14,orientation: 'left',//滚动方向interval: 20 // 时间间隔






