ngrok 服务搭建内网穿透
发布时间:作者:济南小程序开发来源:未知点击:
分享者:tianzhongshan,原文地址 第二步、解压到相应文件夹 第三步、打开命令行 第四步、进入刚才的解压包 第五步、(补充)想好你的唯一域名 第六步、(补充)打开你的本地服务器 有问题可以进这个相应网站咨询,ngrok.2bdata.com 工具地址:http://files.cnblogs.com/files/tianzhongshan/newNgrok.zip 分享者:云阶月地,原文地址 原本不做处理的样子: 第一种解决方案:flex 一:ngrok 服务搭建内网穿透
第一步、下载客户端http://ngrok.2bdata.com/
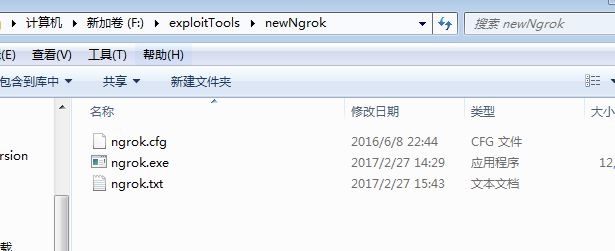
我们建议下载的时候最好把文件放在一个比较容易找的地方,如果是我,我会更改一下文件名,而且是英文的。
建议直接解压到d盘根目录,这样你就可以直接cd 进入这个客户端文件夹了,比如我们的客户端,你需要 cd 64bits_client 。(我的放置在F:\exploitTools\newNgrok)
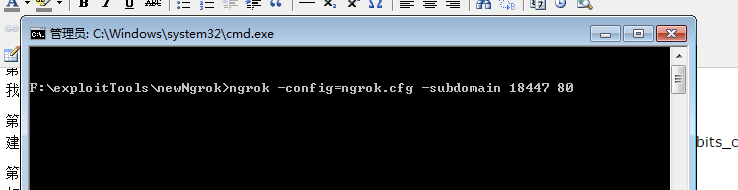
如果想用系统自带的命令行,点击开始,输入cmd;如果有git bash,相信我也不用多说了。
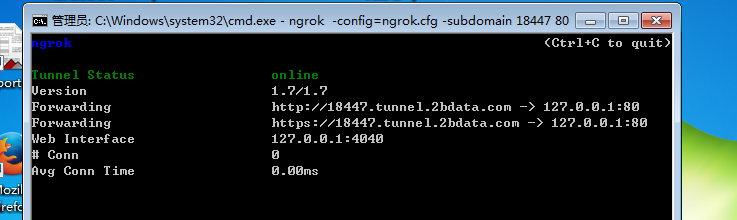
执行 ngrok -config=ngrok.cfg -subdomain xxx 80 //(xxx 是你自定义的域名前缀)。
我还是想提醒一下,确保你的域名前缀唯一,这里的方式有很多,比如你的qq或者你的手机号码,甚至你的微信号,这可以对你的项目起到一定的保护作用。
比如经常有小伙伴会忘记打开自己的apache或者nginx等等,这会让你浪费很多时间,很不值得。不妨先访问127.0.0.1:80确保访问正常,再开始使用ngrok。


二:多张image图片排列有空隙解决方案
上个项目是卖东西的,商品详情传的组图,排上去后发现每张图片下有大概10+rpx的下边距,显得很不好看。查了一下貌似是小程序的默认样式。没找到解决方案,看到有说用微信编辑器传图的,好像很麻烦就没去试,自己琢磨了两种方法。
.det-pics-w image {width: 100%;min-height: 630rpx;}.det-pics-w {position: relative;}






