小程序中实现动态处理表格,文本两端对齐
发布时间:作者:济南小程序开发来源:未知点击:
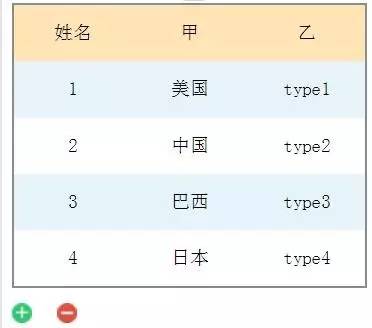
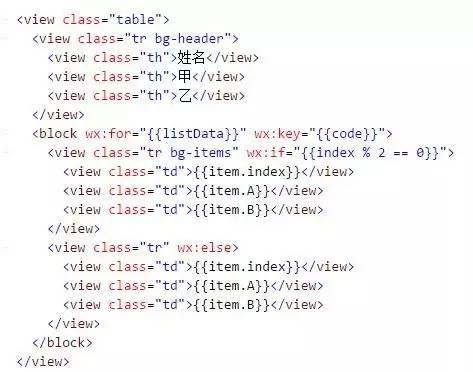
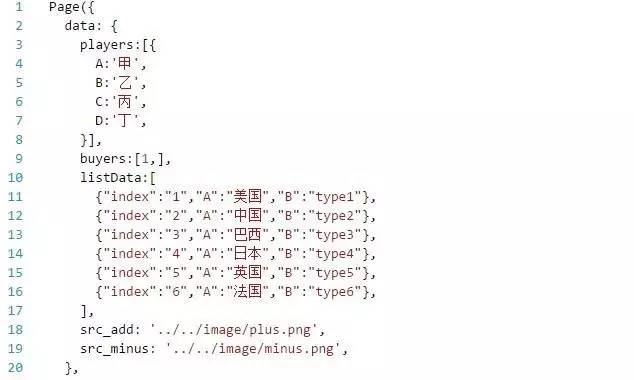
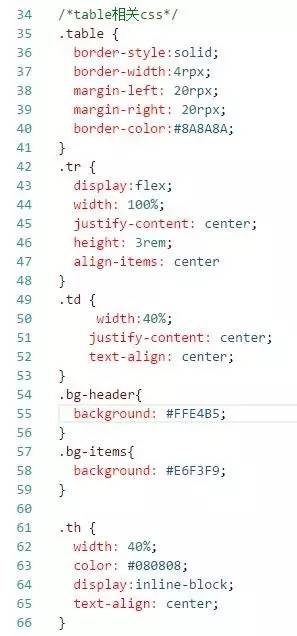
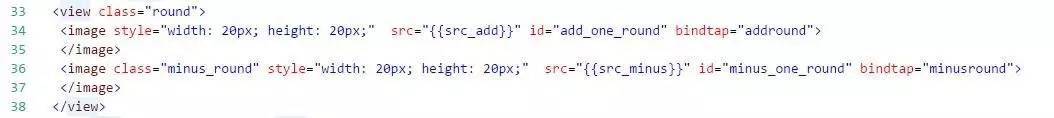
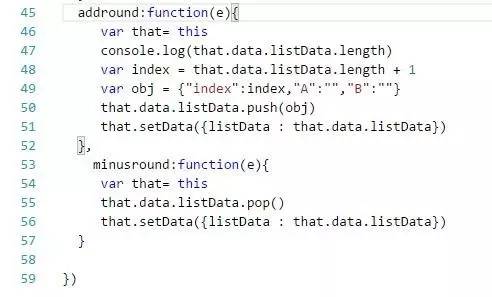
最近开始学习小程序的开发,以前写代码基本都是C++这样的后端处理,写起小程序的前端真的不习惯。比如我要实现下图这样的功能: 想在小程序里实现如上的UI,遇到这几个问题: 小程序中整体的排版 小程序里是没有table标签的,需要自己实现 下方的加号可以实现增加一行数据 下方的减号可以实现减去一行数据 首先,小程序视图层XML,通过wx:for循环读取逻辑层的数据,把数据渲染到前端: 然后,逻辑层中,初始化需要展示的数据: table的CSS通过flex设置样式: 然后,下方的加号减号图片,都通过侦听点击,触发事件,使得逻辑层改变数据: 最后,逻辑层收到事件后,更改table中的表格数据,通过setData函数更新视图层: 以上就是小程序中生成表格,动态增加减少行的功能。如果要实现列的动态增减会稍微复杂。 分享者:w568273102,来自原文地址 代码中“两端对齐实例”这段文字被识别为一个整体,space-between的排布作用在整段文字上,两端对齐并未实现。我使用了笨办法,代码如下: 效果如下:一:小程序中如何实现动态处理表格






二:微信小程序文本两端对齐
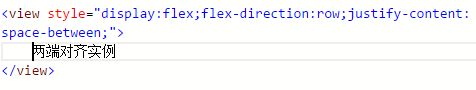
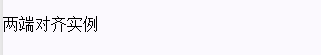
微信小程序中,两行文字两端对齐直接例子与讨论,不多说了,直接上代码。
直接使用justify-content: space-between;,结果显示文本并不能两端对齐


只要限定了view的宽度,就可以得到自己想要的两端对齐文本
- 上一篇:微信小程序变量值共用小技巧
- 下一篇:微信小程序开发的几个小技巧






