Canvas 基础绘制,时间戳转化为几天前
发布时间:作者:济南小程序开发来源:未知点击:
一:Canvas 基础绘制
以下所有 set 打头的方法均为微信小程序特有, 去掉 set 即为 CanvasRenderingContext2D 的属性名.
.stroke() 描出当前路径
.setStrokeStyle(color) 设置路径颜色
.setLineWidth(Number lineWidth) 设置路径宽度
.setLineCap(String lineCap) 设置路径端点样式
.fill() 闭合并填充当前路径
.setFillStyle(color) 设置填充色
.setStrokeStyle(color) 设置路径色
.beginPath() 开始路径
.moveTo() 创建一个点
.lineTo() 创建一个点与上一个点连接
.rac(x, y, 半径, 开始弧度, 结束弧度, 逆时针) 画一个弧形
.rect(x, y, width, height) 画一个矩形
.closePath() 闭合路径
.rotate() 以原点为中心旋转
.translate(x, y) 偏移原点位置
备注: 与数学坐标系 X 轴一致, Y 轴反转.
- 画布对象颜色对象 Gradient
设置阴影
.setShadow(offsetX, offsetY, blur, color)创建线性渐变色
.createLinearGradient()创建辐射渐变色
.createCircularGradient()创建渐变色点
Gradient.addColorStop()设置路径转折点样式
.setLineJoin(String lineJoin)
.setMiterLimit(Number miterLimit)
二:时间戳转化为几天前,几小时前,几分钟前
做项目的时候后台传到前台的时间格式都是时间戳,要是前台直接显示时间的话略显普通,若是将其转换成多久以前的发表的会不会觉得更好些呢?
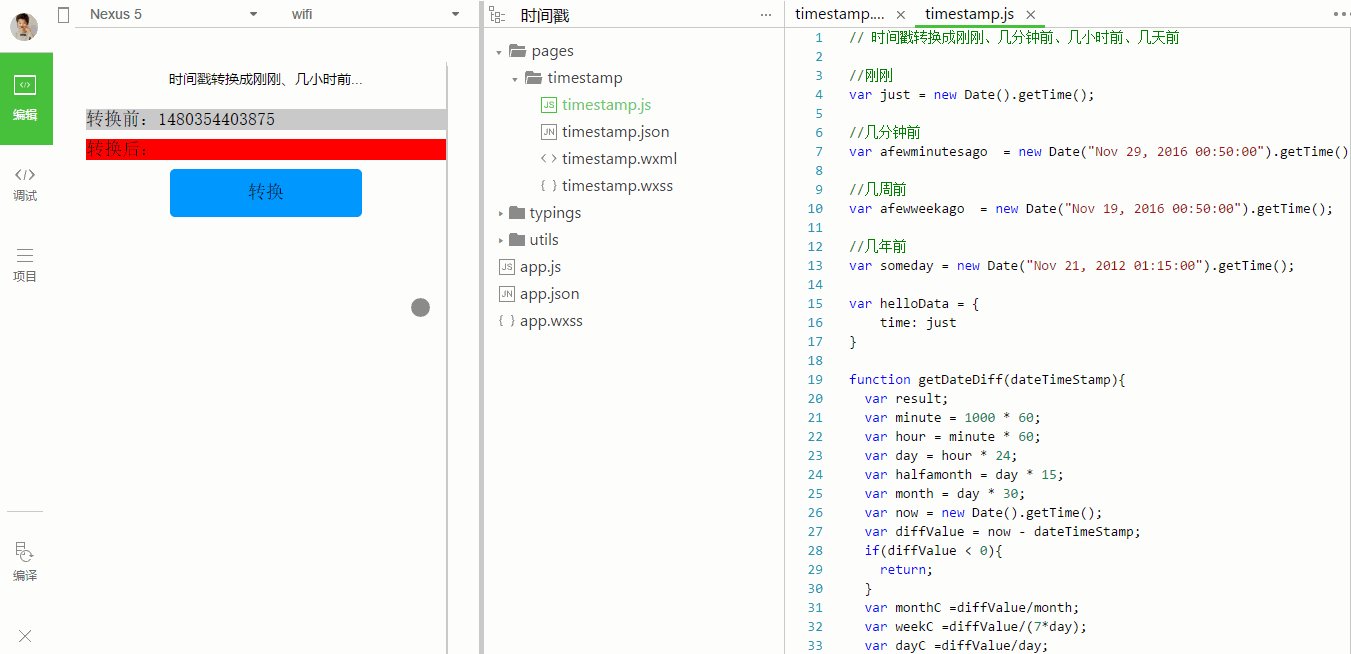
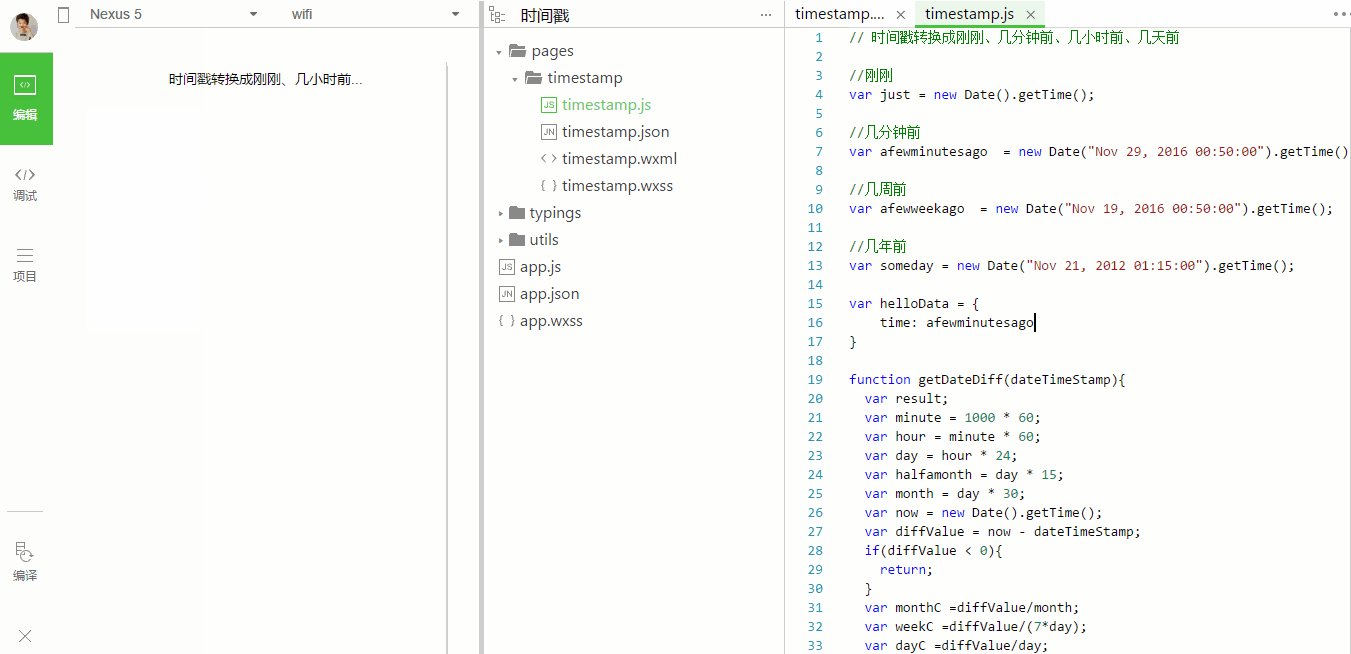
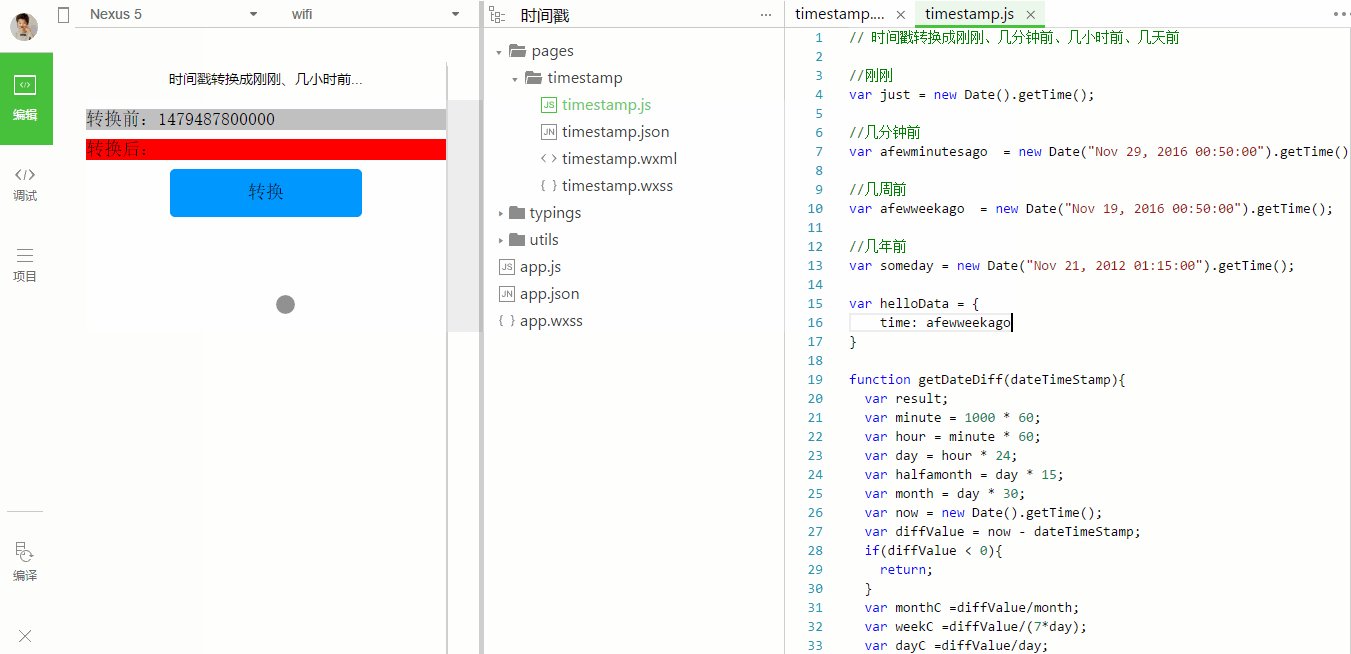
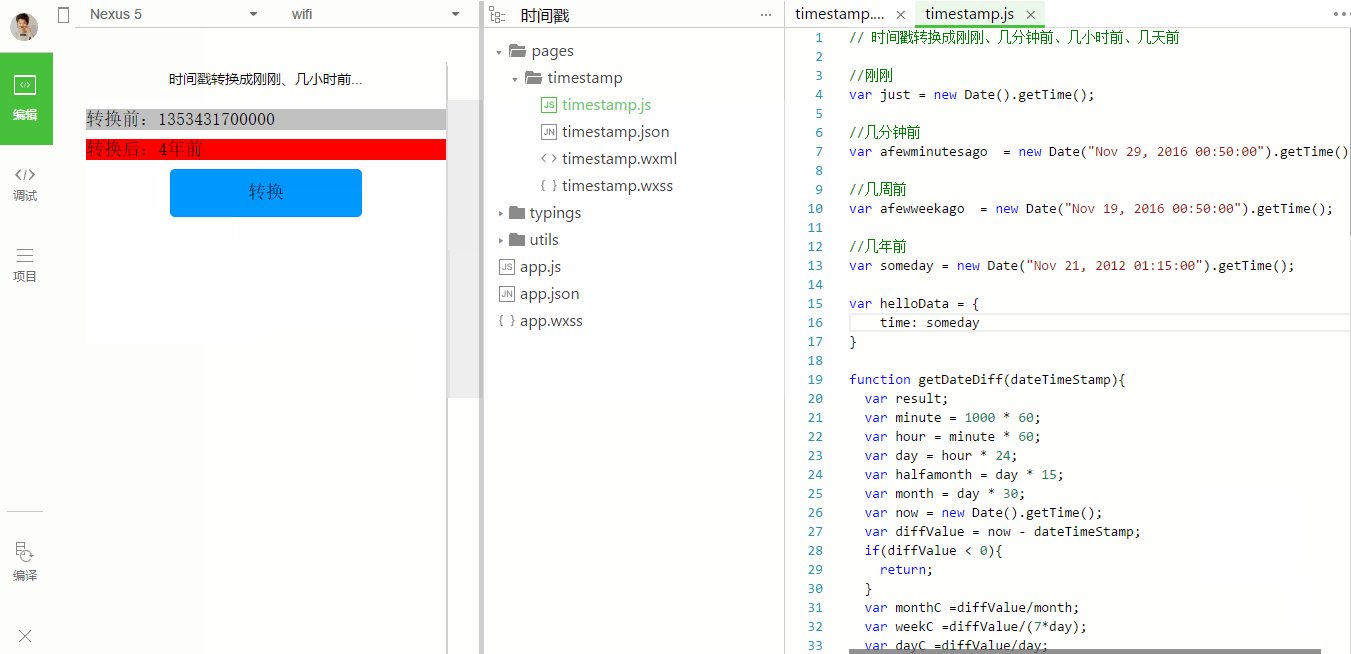
那么如何写一个微信小程序的时间戳转换工具呢?附上小程序时间戳转换效果图:

源码
timestamp.wxml
<view class="v_beforetime">转换前:{{time}}</view><view class="v_aftertime">转换后:{{aftertime}}</view><button class="btn_changeTimestamp" bindtap="changeTimestamp"> 转换 </button>
timestamp.wxss
.page{height: 100%;width: 100%;
- 上一篇:微信小程序开发的几个小技巧
- 下一篇:微信小程序小技巧:使用三元运算符代替wx:if






